A GUI canvas object is a container for GUI elements, and controls how they are rendered within the scene. The canvas can be configured to render to the screen or within the world. By rendering within the world, GUIs will appear properly to the user in stereo applications. All individual GUI elements (e.g. textbox, checkbox, slider etc.) and container GUI objects (e.g. vizinfo, vizdlg etc.) can be added to the canvas.
A full sample script can be found at \examples\graphicalUserInterfaces\canvasExample.py
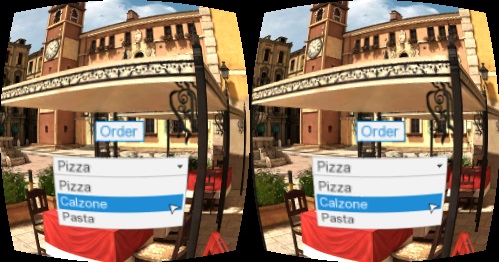
This is the default render mode. It will set the canvas to render in the world, over all world objects, and fixed to the viewpoint. It is typically used when rendering in stereo so that GUIs appear fused and at a comfortable viewing distance from the user.
The <node3d:canvas>.setRenderWorldOverlay command accepts arguments for resolution, vertical FOV, and distance. The resolution and FOV arguments affect the size of the canvas and its GUI elements. The distance argument affects the perceived distance of the canvas when viewing in stereo:

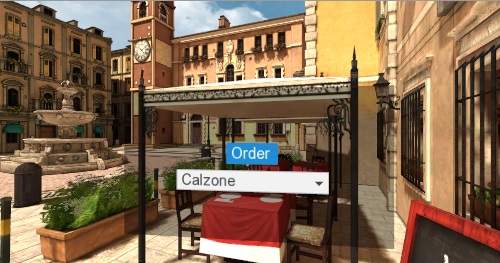
Use the <node3d:canvas>.setRenderWorld command to place GUI elements in the world. It is useful when attaching GUIs to a virtual surface (e.g. wall, screen, TV) or a specific location within the scene:

Use the <node3d:canvas>.setRenderScreenOrtho command to render the canvas in orthographic mode. It is typically used in non-stereo desktop interaction scenarios. Setting this mode is the same as rendering without a canvas and parenting elements directly to the viz.ORTHO layer. Using the canvas has the advantage that the render mode can be changed. This is useful for designing applications that are run on different displays (e.g. mono desktop monitor and stereo HMD).

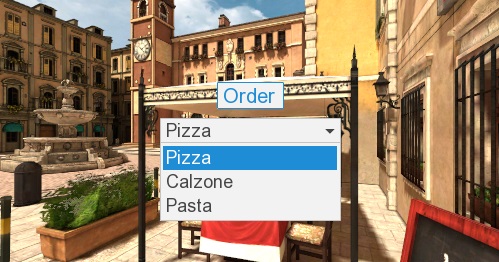
Use the <node3d:canvas>.setRenderScreenPerspective command to render the canvas in perspective mode. This is useful if you want to apply rotations to GUI elements and have them render in proper perspective. This mode is typically used in non-stereo desktop interaction scenarios:

Use the <node3d:canvas>.setMouseStyle command to set one of the following mouse styles:
This is the default mouse style. It will use the actual mouse position and button events to interact with GUI elements within the canvas. This is typically used in non-stereo desktop interaction modes.
This will use the actual relative mouse movement events to move the virtual canvas cursor, but still respond to actual mouse button events. This is typically used in sit down stereo/HMD scenarios, where a user is viewing the scene in stereo, but still using the mouse to interact. This mode is commonly used in conjunction with the world overlay render mode. You will most likely want to hide the real mouse cursor and trap it within the graphics window when using this mode:
When using a custom input device to interact with the canvas, it is common to set the style to viz.CANVAS_MOUSE_VISIBLE, meaning all real mouse events are ignored, but the virtual cursor is still displayed. This is common for stand-up/walking HMD/cave setups, where the participant is using a joystick or wand device to interact with the GUI elements. You will need to manually position the virtual cursor and simulate button presses.
Use the <window>.setDefaultGUICanvas command to automatically parent vizinfo, vizdlg, and vizconfig objects to the default canvas. This applies to GUI objects that are created after the command is called: