Open topic with navigation
vizdlg introduction
Use the vizdlg library to add panels with
GUIs and dialog objects to the screen:
- Panel: Draws a box that can arrange and
display any node3D object including other
Panels, GUI elements, dialog components,
or texture quads. The appearance of the Panel
and GUI elements within can be changed by setting color themes and font
sizes.
- TabPanel: Creates a Panel
with tabs.
- GridPanel: Creates a Panel
that arranges components in a table format.
Dialog objects are panels with accept/cancel buttons:
- InputDialog: Adds a prompt and textbox
for input.
- TickerDialog: Allows the user to select
from a range of numbers with up and down buttons.
- ColorDialog: Allows the user to select
RGB values and displays the resulting color.
- TextureDialog: Allows the user to select
from a group of textures.
Example
The following example code shows how to create a simple Panel
object with several GUI elements:
import viz
import vizdlg
viz.go()
myPanel = vizdlg.Panel()
myPanel.addItem(viz.addText('A simple
panel'),align=vizdlg.ALIGN_CENTER)
myPanel.addItem(viz.addCheckbox())
myPanel.addItem(viz.addSlider())
myPanel.addItem(viz.addTextbox())
viz.link(viz.CenterCenter,myPanel,offset=(-100,50,0))
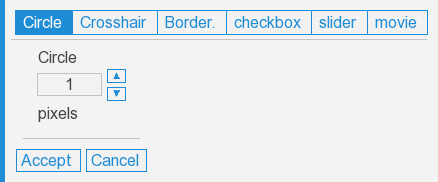
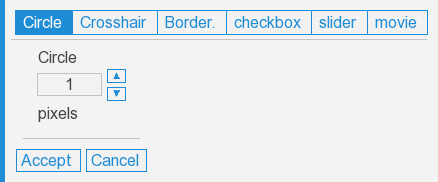
The image below shows a TabPanel with
a TickerDialog in the active tab:

The following code creates the panel above:
import viz
import vizdlg
viz.go()
p1 = vizdlg.TickerDialog(label='Circle',units='pixels',range=(1,5,1),editable=True,border=False,background=False,margin=0)
p2 = vizdlg.TickerDialog(label='Crosshair',units='pixels',range=(1,5,1),editable=True,border=False,background=False,margin=0)
p3 = vizdlg.TickerDialog(label='Border',units='pixels',range=(1,5,1),editable=True,border=False,background=False,margin=0)
tp = vizdlg.TabPanel(align=vizdlg.ALIGN_RIGHT_TOP)
tp.addPanel('Circle',p1,align=vizdlg.ALIGN_LEFT_TOP)
tp.addPanel('Crosshair',p2,align=vizdlg.ALIGN_CENTER_TOP)
tp.addPanel('Border.',p3,align=vizdlg.ALIGN_RIGHT_TOP)
tp.addPanel('checkbox',viz.addCheckbox(),align=vizdlg.ALIGN_LEFT_BOTTOM)
tp.addPanel('slider',viz.addSlider(),align=vizdlg.ALIGN_CENTER_BOTTOM)
tp.addPanel('movie',viz.addTexQuad(size=75,texture=viz.add('vizard.mpg',loop=True,play=True)),align=vizdlg.ALIGN_RIGHT_BOTTOM)
viz.link(viz.RightTop,tp,offset=(-20,-20,0))