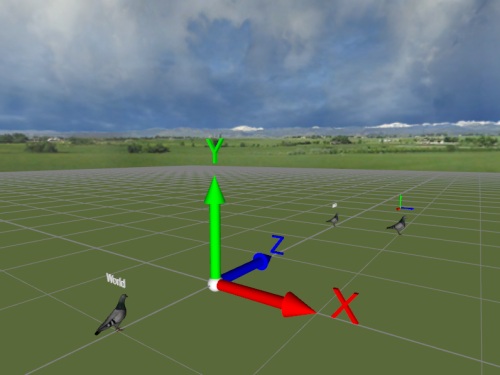
Now we add two smaller pigeons we will move about using different coordinate systems. To distinguish between them, we'll give them some labels:
The setPosition method changes the transformation matrix associated with a node. We now modify the transformation matrices of both pigeons so that they move back 1 meter on their parent's z axis. If the pigeons had the same parents, they would be overlapping each other, but we set the parent of childPigeon to mamaPigeon. This moves childPigeon 1 meter behind mamaPigeon. The worldPigeon however is anchored in the world's coordinate system and is positioned 1 meter behind the world origin. Their positions in the world are different because the positions of their parents are different:
Run the script to see where each pigeon is located.

Hit the spacebar to again animate mamaPigeon walking. You'll see that childPigeon also moves, staying a constant 1 meter behind her. The child's actions looks a bit unnatural, especially when the mother rotates, but this demonstrates how a parent's movements will affect it's children.