Open topic with navigation
Tutorial: Entering participant data
The first phase will handle the input and recording of participant data using GUI elements. Vizard has a number of libraries for displaying and organizing GUIs. Here, we'll use the vizinfo library to create a list of GUI elements within a panel. Other options include the vizmenu, vizhtml, and vizdlg libraries. Replace the participantInfo() function with the following code:
def participantInfo():
#Turn off visibility of proximity sensors and disable toggle
manager.setDebug(viz.OFF)
debugEventHandle.setEnabled(viz.OFF)
#Hide info panel currently displayed
info.visible(viz.OFF)
#Add an InfoPanel with a title bar
participantInfo = vizinfo.InfoPanel('',title='Participant Information',align=viz.ALIGN_CENTER, icon=False)
#Add name and ID fields
textbox_last = participantInfo.addLabelItem('Last Name',viz.addTextbox())
textbox_first = participantInfo.addLabelItem('First Name',viz.addTextbox())
textbox_id = participantInfo.addLabelItem('ID',viz.addTextbox())
participantInfo.addSeparator(padding=(20,20))
#Add gender and age fields
radiobutton_male = participantInfo.addLabelItem('Male',viz.addRadioButton(0))
radiobutton_female = participantInfo.addLabelItem('Female',viz.addRadioButton(0))
droplist_age = participantInfo.addLabelItem('Age Group',viz.addDropList())
ageList = ['20-30','31-40','41-50','51-60','61-70']
droplist_age.addItems(ageList)
participantInfo.addSeparator()
#Add submit button aligned to the right and wait until it's pressed
submitButton = participantInfo.addItem(viz.addButtonLabel('Submit'),align=viz.ALIGN_RIGHT_CENTER)
yield viztask.waitButtonUp(submitButton)
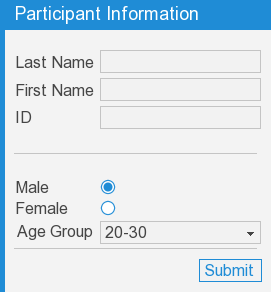
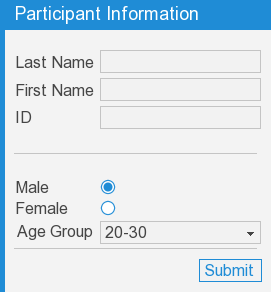
The last line of code tells the program to wait until the submit button is pressed before proceeding. Run the script and press the spacebar to display the GUI:

Next, we'll add code that retrieves the participant data and removes the panel. The data is stored in a viz.Data object and returned to the main task function:
#Collect participant data
data = viz.Data()
data.lastName = textbox_last.get()
data.firstName = textbox_first.get()
data.id = textbox_id.get()
data.ageGroup = ageList[droplist_age.getSelection()]
if radiobutton_male.get() == viz.DOWN:
data.gender = 'male'
else:
data.gender = 'female'
participantInfo.remove()
# Return participant data
viztask.returnValue(data)